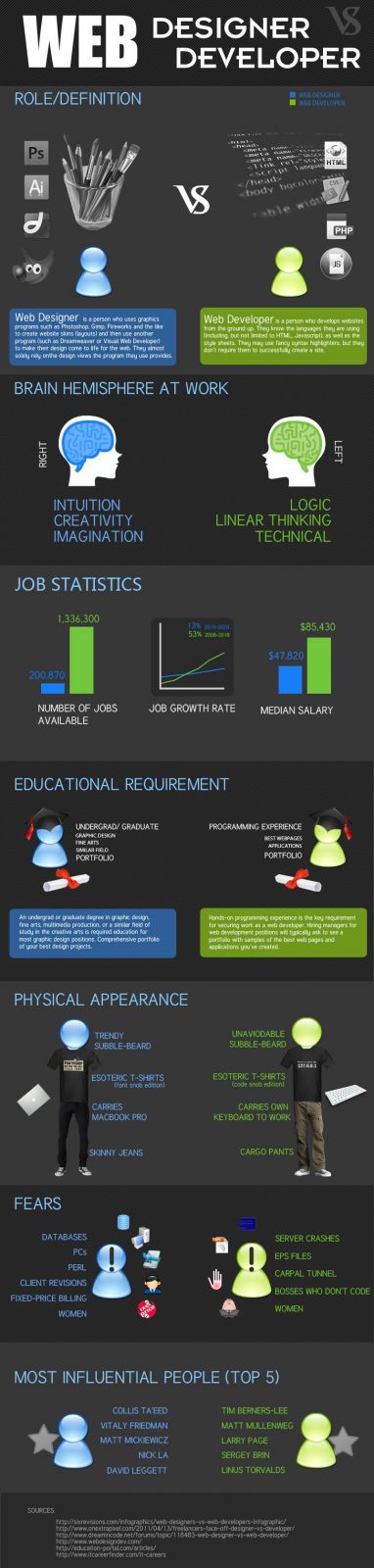
who is a web designers and web developers
Website design versus Web Development in its straightforwardness
website design alludes to both the stylish part of the site and it’s convenience. Website specialists utilize different plan projects, for example, Adobe Photoshop to make the format and other visual components of the site.
Web Developers then again, take a web development and really make a working site from it. Web engineers use HTML, CSS, Javascript, PHP and other programming dialects to rejuvenate the plan documents.
Website development – A Closer Look
Website specialists should consistently start by thinking about a customer’s site destinations and afterward proceed onward to an Information development (IA) to set a site’s data progressive system and help manage the structure cycle. Next, website specialists can begin making wireframes lastly move to the structure stage. Website specialists may utilize a few essential plan standards to accomplish a stylishly satisfying design which likewise offers phenomenal client experience.
Plan Principles
Parity – It’s significant for website specialists to make a reasonable format. In website development we allude to substantial (enormous and dull hues) and light (little and lighter hues) components. Utilizing the right extent of each is basic to accomplishing a fair web development.
Complexity – In shading hypothesis, differentiating hues are ones put inverse each other on the shading wheel (see likewise correlative hues). Website design offers a couple of different territories where differentiation is pertinent. Creators take a gander at differentiating sizes, surfaces and shapes to characterize and cause to notice certain segments of the site.
Accentuation – We addressed this a piece when examining contrast. Accentuation is a structure standards established in the deliberate “featuring” of certain significant components of the site format. It’s essential to take note of that on the off chance that you underline everything on the page you wind up underscoring nothing. Envision a page in a book where 80% of the substance is featured in yellow… does anything truly stick out? This is an ideal opportunity to investigate that Information development for bearing.
Consistency – Also called redundancy or musicality, consistency is a basic website development rule. For instance, perfect and reliable route gives the best client experience to your site guests.
Solidarity – Unity is the connection between the different pieces of the site format and the arrangement all in all. Situated in the Gestalt hypothesis, solidarity manages how the human cerebrum outwardly composes data by gathering components into classes.

Web Development – A Closer Look
Web engineers, at times called developers, take the plan made and assemble a completely working site. To put it (very) just, think about the structure as a non-intuitive “picture” of a site. Engineers enjoy that plan and reprieve it up into it’s parts. They at that point either utilize just HTML or a more powerful methodology joining programming dialects, for example, PHP to build up the different site pages. Further developed web designers may decide to use a Content Management System (CMS) like WordPress or Joomla so as to smooth out turn of events and permit customers a simple method to keep up and update their site.
Web development may change over a static format into a unique site by utilizing picture and substance sliders, dynamic states for connections and catches, and other intelligent components.
You may have seen that there’s still a lot of disarray encompassing the activity jobs web engineer and website specialist. In case you’re considering turning into a web engineer it tends to be difficult to tell where to begin. To help clear things up a piece, in this article I will characterize every job, take a gander at the instruments and assets required for each, and destroy the character types which suit either. Before the finish of this post you should know not just the contrast between web engineers and website specialists (and trust me, there are enormous contrasts!), yet additionally which profession decision is the correct one for you.
Explaining web design and web development in terms of meanings Of A Web Developer And A Web Designer
How about we start off by confining the examination through something we as a whole know by envisioning a web engineer and a website specialist getting together to manufacture a vehicle.
A web designer would be liable for utilizing different parts like the motor, transmission, wheels, and so on to develop a completely utilitarian vehicle that is sans blunder in its specialized perspectives.
A website specialist would be answerable for the tasteful plan of the vehicle (the solace of the seats, the design of the dashboard, and so forth.) just as the accommodation in driving and riding in the vehicle.
Bodes well, correct?
Similarly as ostriches and zebras head out together in nature to endure, web engineers and originators have a cooperative relationship in cooperating to make an astounding item. In this article, I’ll plot these two profession decisions in an article that you can peruse as you appreciate some espresso.
2. What Kind Of Salaries Can Web Designers And Web Developers Expect To Earn?
The central issue: cash. As per Glassdoor, the middle yearly compensation for web engineers is $75,487 (in the US, as of March 2019), while the middle yearly compensation for website specialists is around $57K.
3. What Tools Do Web Designers And Web Developers Use?
Web designers work with programming dialects like HTML, CSS, and Javascript to make sites and web applications. They will likewise in all probability use different dialects to set up email administrations, client confirmation, information bases, and other specialized parts of sites. To do this, engineers use programming like word processors, order line interface, and form control to manufacture the specialized data (the code) that will introduce the information.
Website designers are not essentially answerable for knowing how the code functions—however ensuring it’s tastefully satisfying and easy to use for site guests. They will use designs structure programming—including items like Adobe Photoshop, Illustrator, Inkscape (an amazing option to Photoshop), and GIMP. Eventually, they will structure the design of the site through building models and wireframes. Architects control the progression of data and can even be answerable for site examination.
4. How Do Web Designers’ And Web Developers’ Portfolios Differ?
A portfolio is significant—regardless of whether you’re an engineer or originator. Not at all like that disclaimer you see on your stock ventures, past execution is a quite decent marker of future execution. A decent engineer and originator will exhibit their ranges of abilities and experience for future managers and customers, however may utilize various administrations to do this.
Engineers will essentially depend on GitHub.com to show their wonderful archives of coding work. It’ll exhibit how well the designer can refactor and extract their code to be rich and meaningful to different engineers. Cloud-based site facilitating administrations like AWS (Amazon) and Heroku.com can be utilized now and again to show static sites and web applications that engineers have made.
Architects have their own alternatives to flaunt their creativity through sites like Behance.com and Dribble.com. These sites offer the capacity to introduce planners’ mastery in shading plans, visual communication capacity, and imagination.
Much more significant than using these assets is making an individual portfolio site that you can grandstand your work. By making a customized site, you have power over how your data is introduced and gotten, without welcoming the obstruction that surfaces now and again by facilitating your substance on an outsider site. In any case, don’t disregard these different assets and ensure they are used in some limit.
5. Do Web Developers And Designers Need To Be More “Right-Brained” Or “Left-Brained”?
When drawing the correlation among engineers and fashioners, the “right-brained” (creative) versus “left-brained” (intelligent) examination is at times made.
It is said that individuals who think all the more directly and coherently are left-mind prevailing and will appreciate and be more OK with web improvement, while individuals who appreciate imagination and have a masterful nature are correct cerebrum predominant and will prosper in website design.
Nonetheless, there have been examines done that show individuals don’t have a predominant piece of their mind—as Neil deGrasse Tyson put it, “Don’t call me left brained, right brained. Call me human.” Don’t believe you’re inclined to improve in one territory than another—a craftsman can be as capable at web advancement as a mathematician can be as inventively talented at website design. This segues perfectly into my last point.
6. Web Development versus Website development: Which Career Is For You?
Alluding back to my case of a cooperative relationship, an ostrich can’t turn into a zebra as much as possible become an ostrich. The ostrich must depend on the zebra’s hearing as much as the zebra must depend on the ostrich’s visual perception. Nonetheless, you’re in karma, as a web engineer can be a website specialist as much as possible decide to be a designer.
In reality, you’ll find both profession decisions can expect you to have sufficient information and a useful fitness of the other domain. Fruitful designers will realize how to utilize shading plans and typography in making wireframes and formats, creating the layout from which to construct the components with code. Fruitful fashioners will comprehend fundamental HTML, CSS, and Javascript strategies to comprehend the specialized impediments of their innovative formats and client experience details.
I should concede I went down the web advancement course with CareerFoundry track and it was an astounding encounter that established a strong framework for me. I assembled a portfolio site and an internet business webpage without any preparation—I knew nothing about coding or web improvement before I began. I making the most of their course structure, network of guides and understudies, and experience.